みなさん、「note」をご存知ですか?
このnoteのおもしろい点は、ある人が持っている情報や技術を簡単にお金に換えられるところです。
実際にブロガーの人が初心者向けのブログの教科書などを販売していたり、写真家の人が写真を販売していたりと、自分のスキルを手軽にお金に換えることができます。
またnoteには「クリエイターをサポート」という機能があり、読者がクリエイターに投げ銭することが可能な点も画期的です。
この機能では、作品を見た人が感謝や応援の気持ちを込めて寄付を行うことができます。
金額も100円・500円・自由入力の3つの選択肢がある上、クレジットカード決済が可能になっているので、かなり手軽に寄付を行うことができるようになっています。
こんなに便利な機能があるのなら「僕もやってみたい」と思いました。
が、どうせならWordPressのブログに寄付機能を実装したほうがより便利であると考えたので、WordPressのブログに寄付機能を実装する方法について調べました。
するとWordPressのブログで日本円の寄付を行う場合はPayPalが理想的ということを知りました。
しかしもっと調べていくうちに、PayPalでは投げ銭が禁止されているということが分かりました。
でも、ここで諦めてしまったら、安西先生に何を言われるか分かりません。
何とかして投げ銭機能を実装する方法を見つけてやると意気込んでいると、1つの方法にたどり着きました。
それは「ビットコインを使った投げ銭」です。
ということで、今回は大半のブロガーが使用しているであろうWordPressに、「note」のような投げ銭機能を実装する方法について説明します。
スポンサーリンク
目次
WordPressブログに投げ銭機能を実装する方法
分かりやすく順番に説明していきます
プラグインをダウンロードする
GoUrl Bitcoin Payment Gateway & Paid Downloads & Menbership
GoUrl Bitcoin Paypal Donations – Give Addon
Give – Donation Plugin and Fundraising Platform
まずこの3つのプラグインをダウンロードして有効化してください。
WordPress内のプラグインタブからダウンロードしてもらった方が早いですが、一応リンクも貼っておきました。
(もしかしたら2つめのやつは不要かも)
GoUrl Bitcoin を設定する

この画面に来たら、次の画面が来るまで下にスクロールしてください。

この画面に来たら、上から順番に設定していきます。
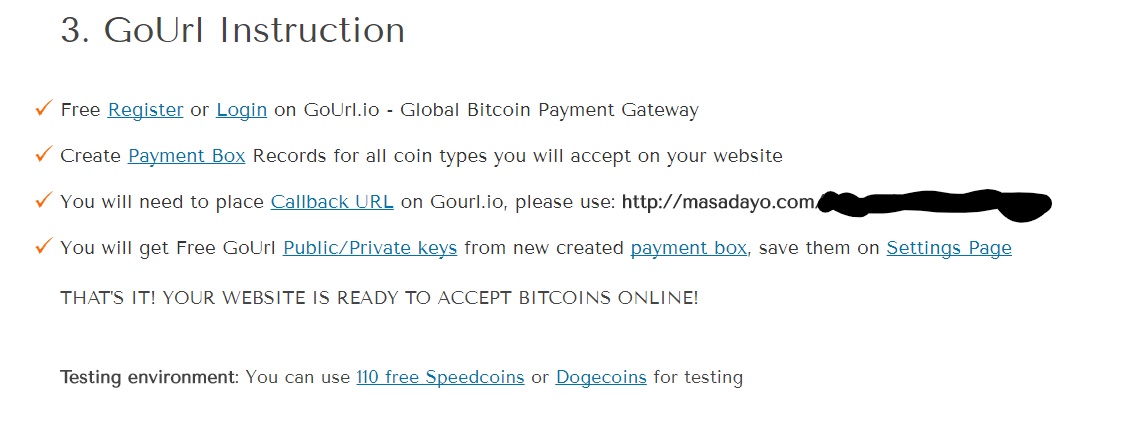
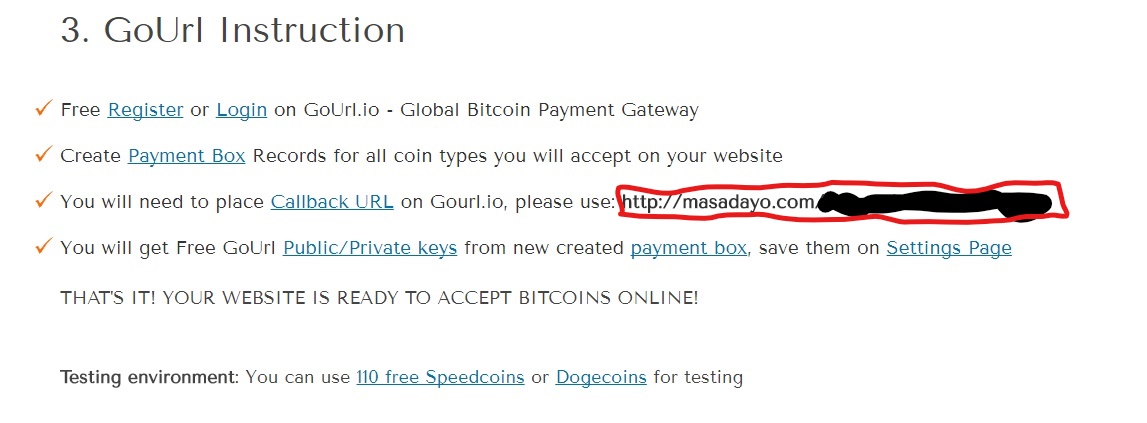
GoUrlに登録する
アカウントを持っていない人は新規登録してください。(Register)
アカウントを持っている人はログインしてください。
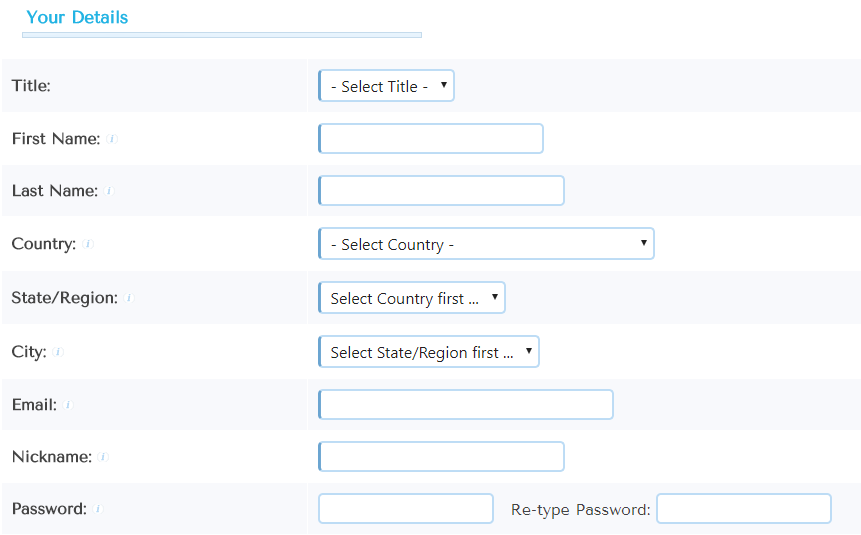
今回は新規登録の場合を想定して説明します。

各項目を埋めるだけなので簡単です。
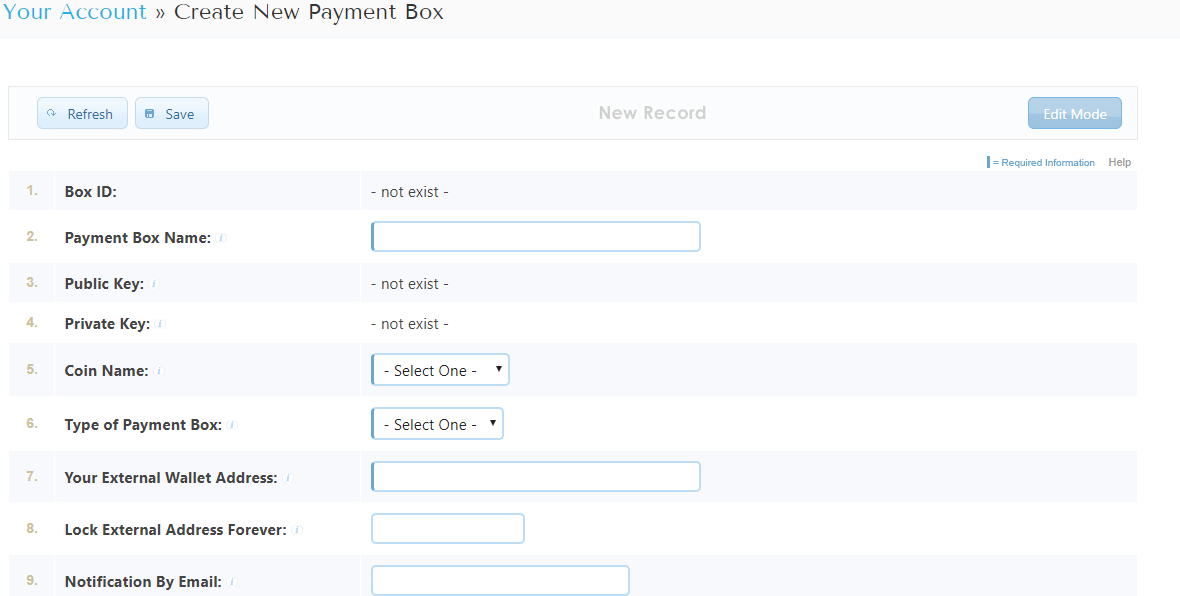
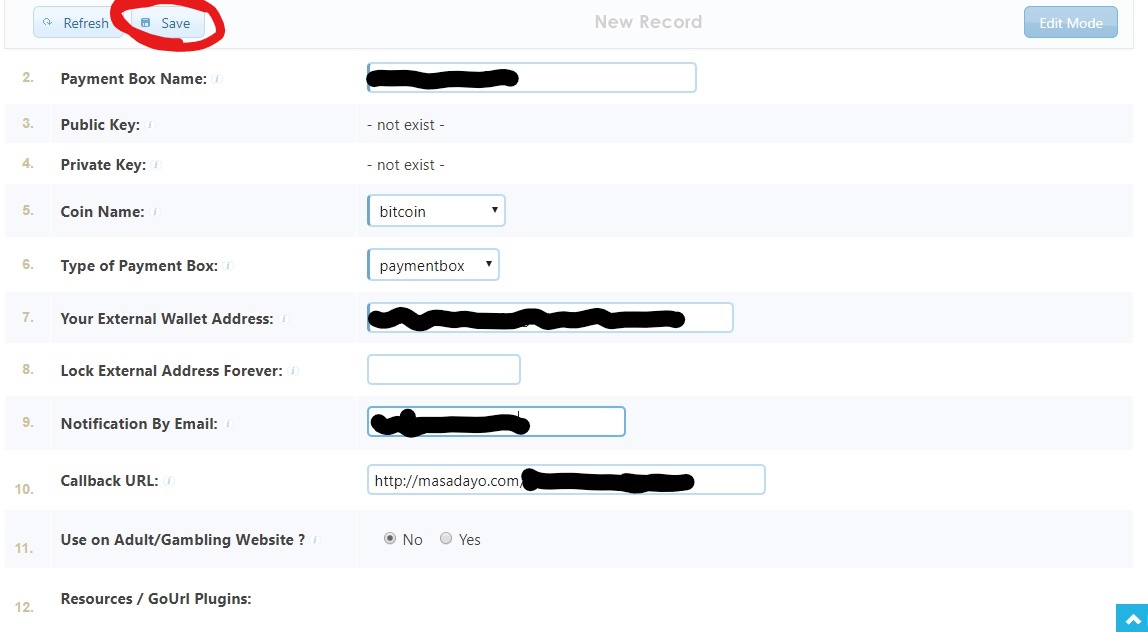
Payment Boxを作成する

この画面で各項目を埋めていきます。
◎2.Payment Box Name は自由に入力してください。
◎5.coin name はBitcoinに設定してください。
◎6.
◎7.

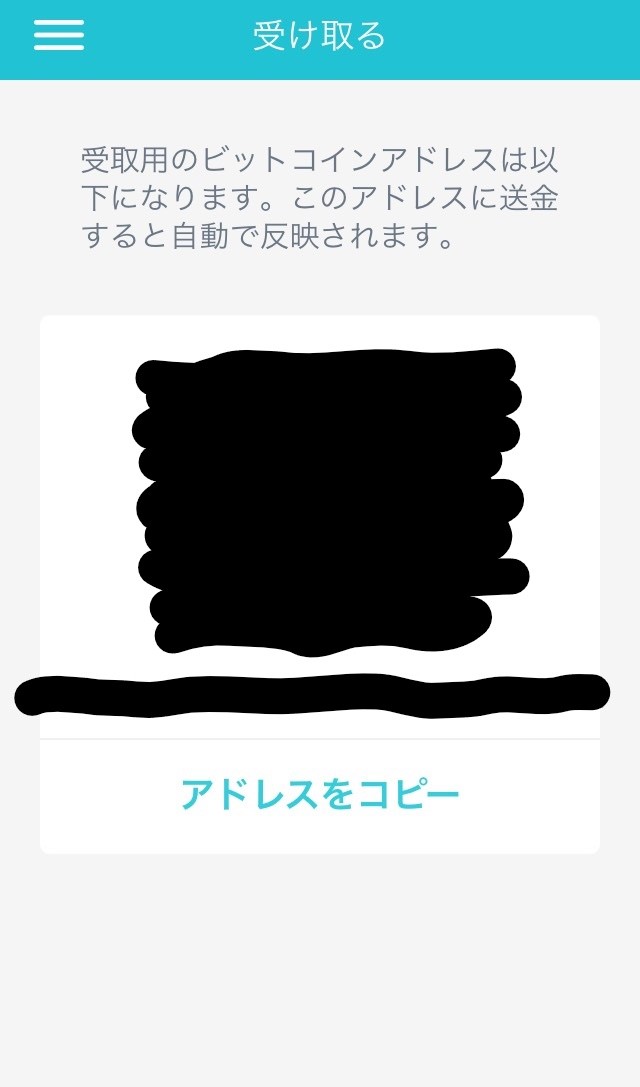
coincheckの場合だと、アプリを開いてメニューから「受け取る」を選択すると、下の画面に行きます。

「アドレスをコピー」をタップすると、入金先アドレスをゲットできます。
◎8.
◎9.
◎10.

ここまで入力したら、上の「save」を押して完了させてください。


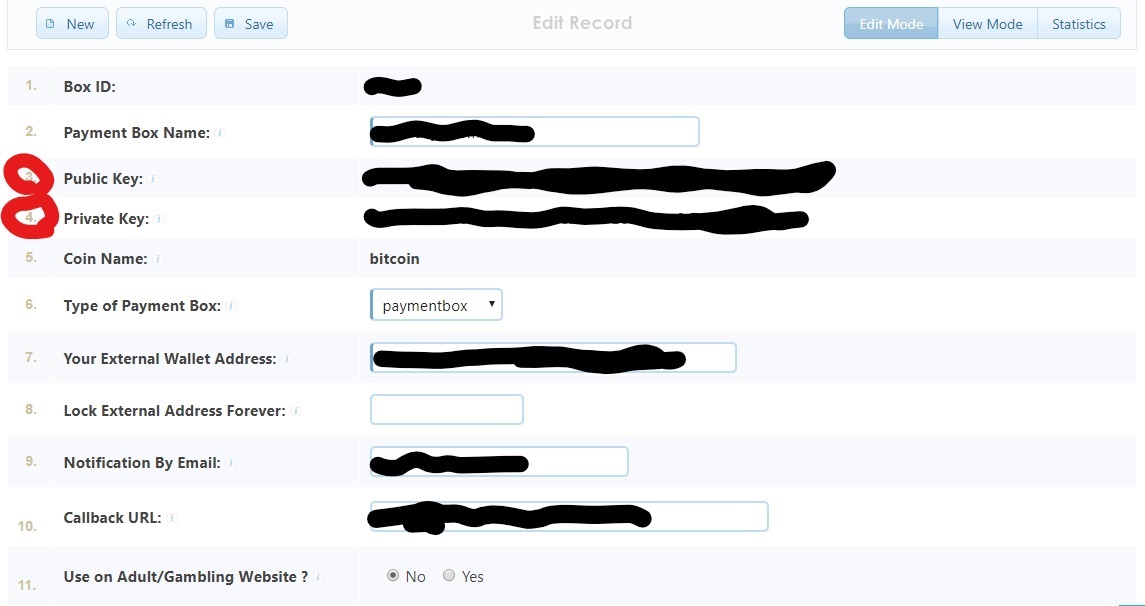
※後から入力するので、Public KeyとPrivate Keyをコピーしておいてください
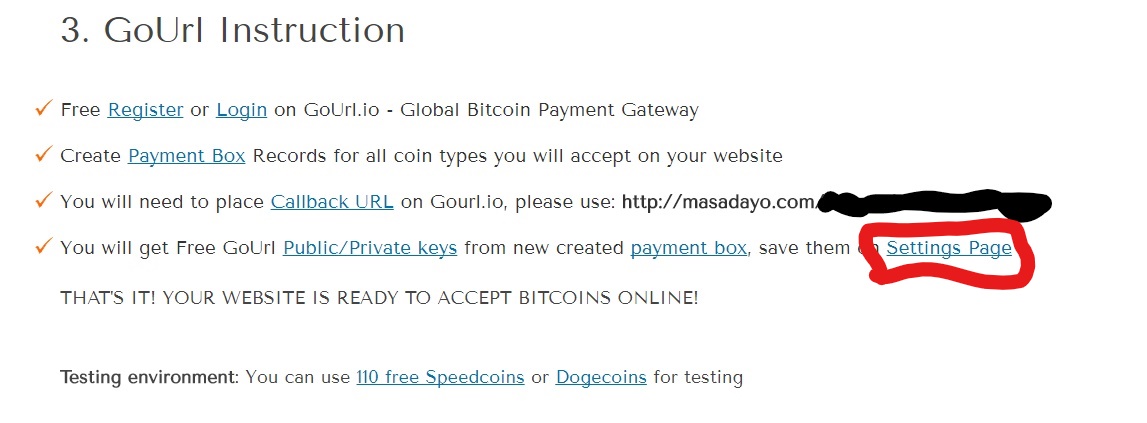
Settings Pageで設定を完了させる

Settings Pageに移動する
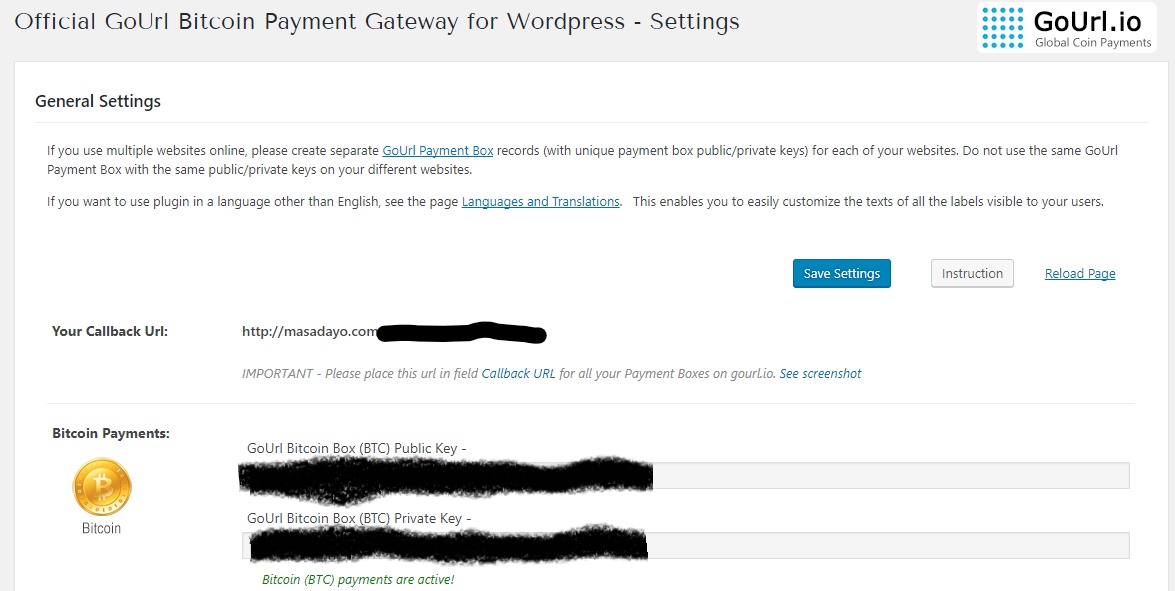
先ほど保存しておいたPublic KeyとPrivate Keyを入力して、設定を完了させてください。

スポンサーリンク
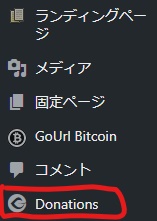
Donationsを設定する

Settingsを設定する

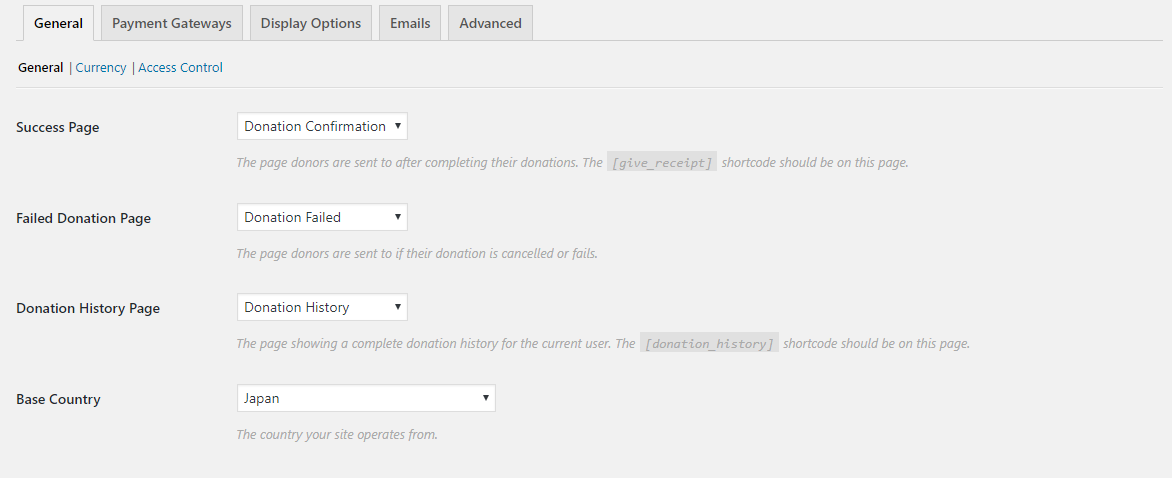
GeneralのGeneralのところで、「Base Country」をJapanに設定しましょう

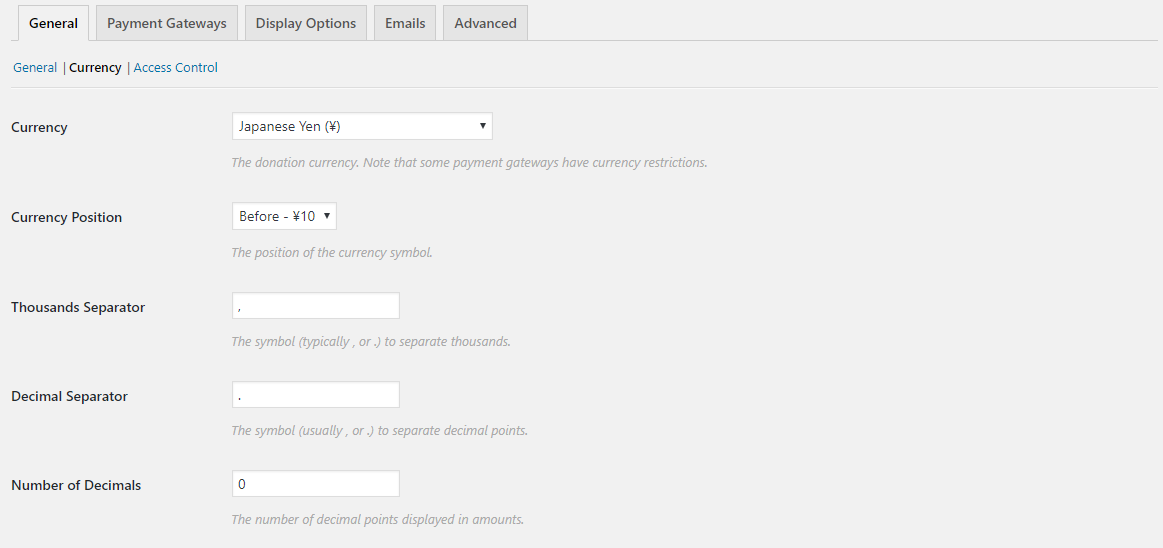
GeneralのCurrencyのところで、「Currency」をJapanese Yenに設定しましょう

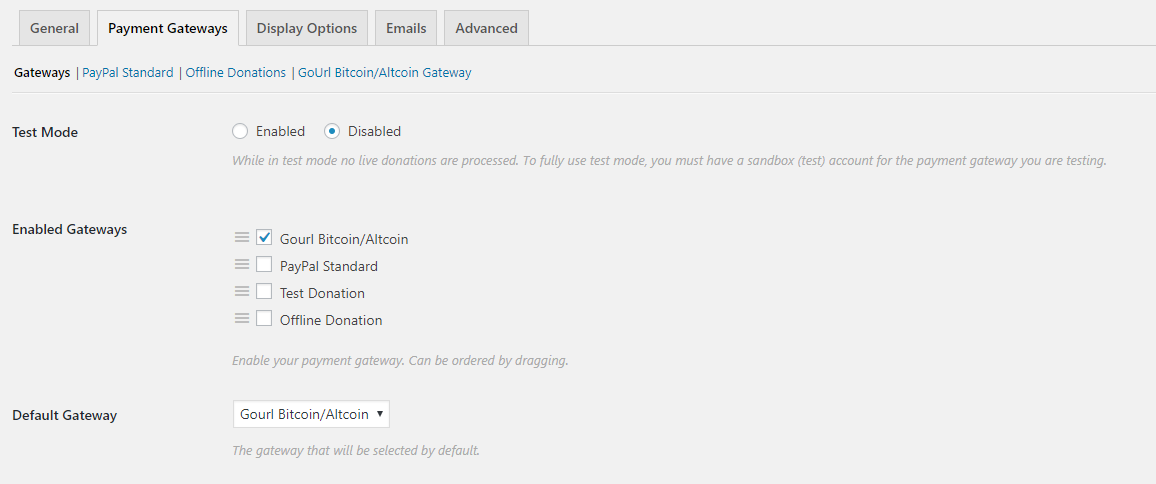
Payment GatewaysのGeneralところで、「Test Mode」をDisabledにしましょう
Payment GatewaysのGeneralところで、「Enabled Gateways」で
Add Formでフォームを作成する
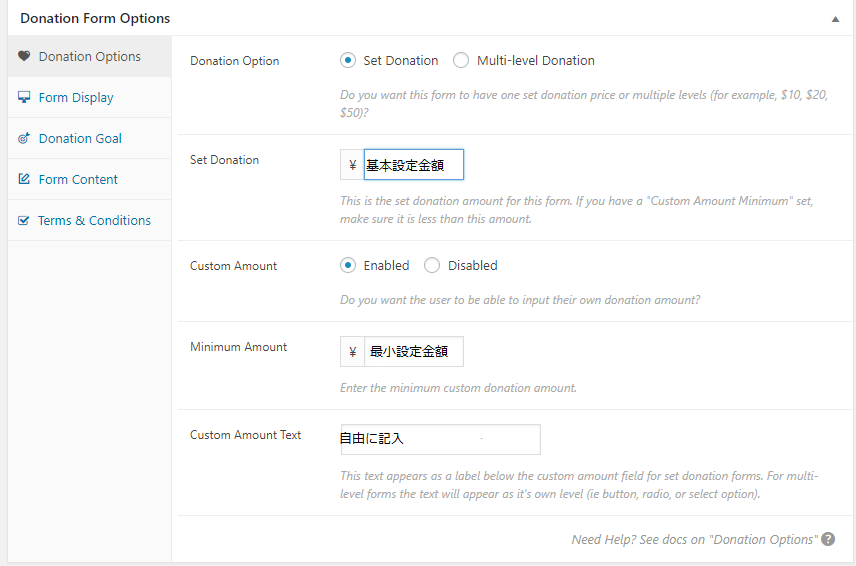
Donation Optionsを設定する
「」の場合

画像の通りに設定すれば問題ないです。
特にCustom Amountは
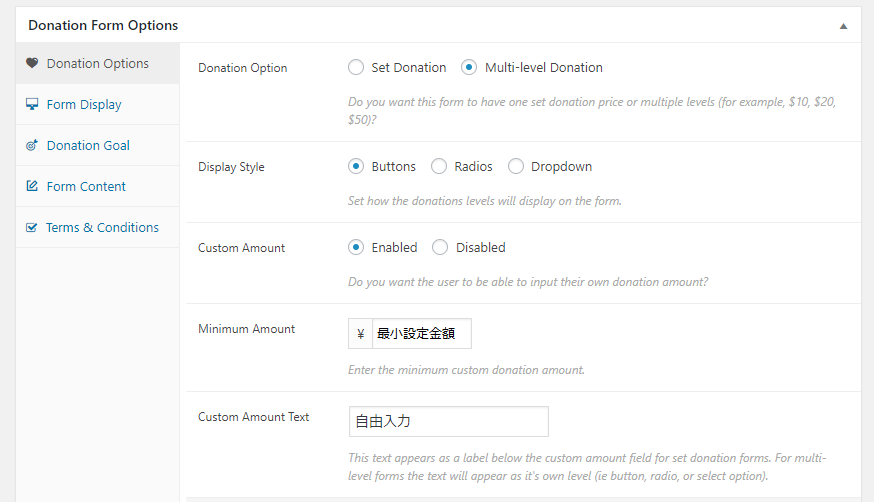
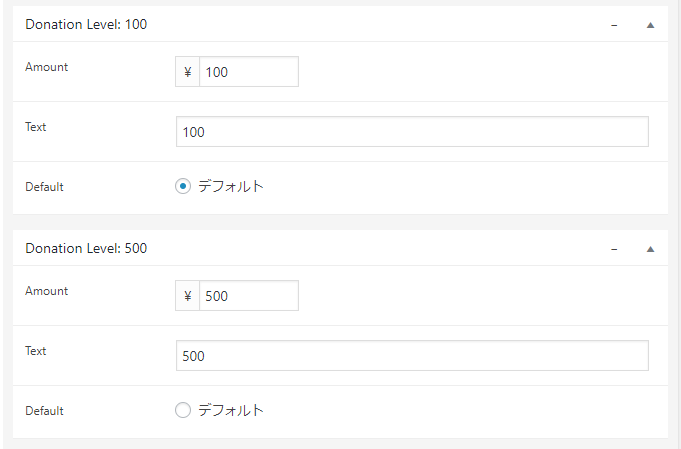
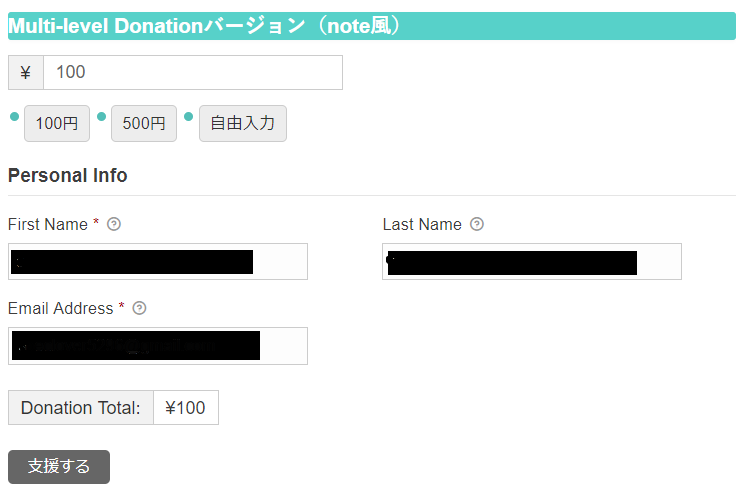
「Multi-Lever Donation」の場合


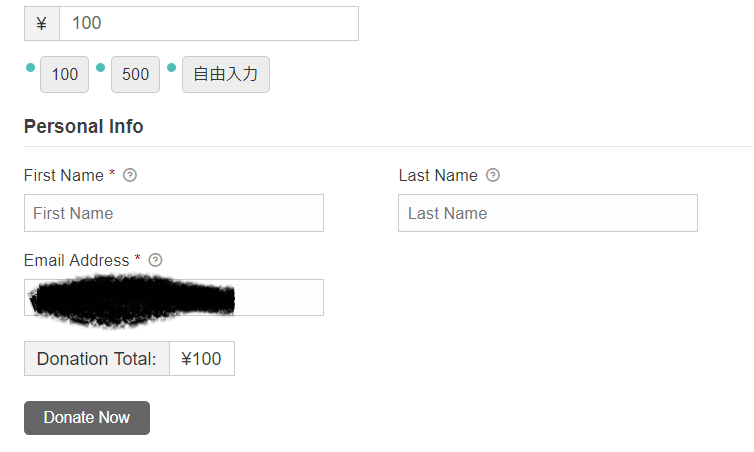
上のように設定すれば、実際にはこのようなフォームになります。
noteっぽいです。

Form Displayを設定する
- Modal
- Reveal
- Button
の4種類があります。
画像では説明しずらいので、こちらは設定しながら選んでみてください。
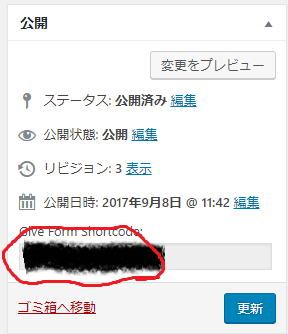
Give Form Shortcodeを貼り付ける

作成したフォームの右側にあるGive Form Shortcodeからコードをコピーします。
フォームを表示させたい部分に貼り付ければ完成です。
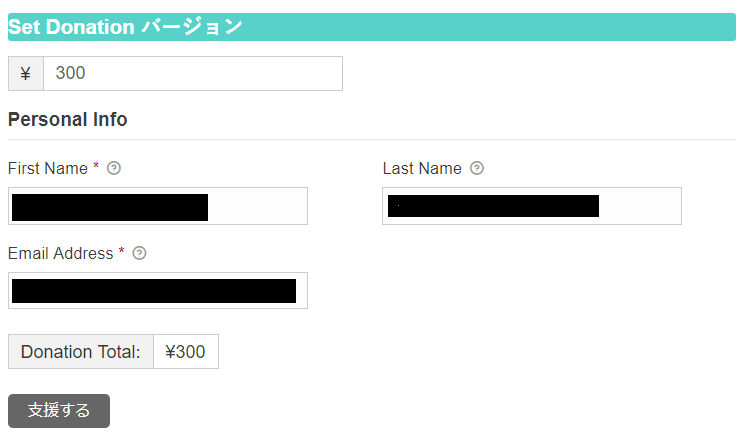
実際に作成したフォームがこちら


僕はこれを記事の下に表示されるように設定しました。
これでnoteと同じように、ブログの読者さんからの投げ銭を募ることが可能となります。
実際に投げ銭してみました
参考にさせていただいた方に、実際に投げ銭をしてみました。
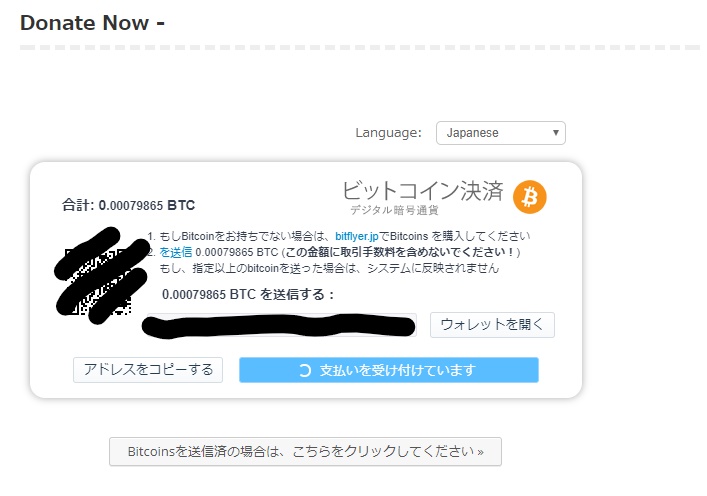
名前と金額を設定して、「支援する」ボタンを押すと、以下の画面になります

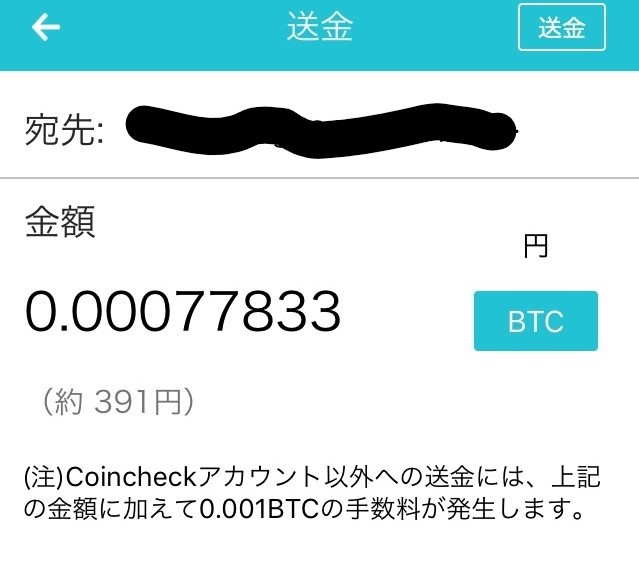
ここで送金先アドレスをコピーするかQRコードを読み込んで、coincheckやbitflyerのウォレットから入金をすることができます。

ちなみにcoincheckからの入金では0.001BTCの手数料がかかるそうです。
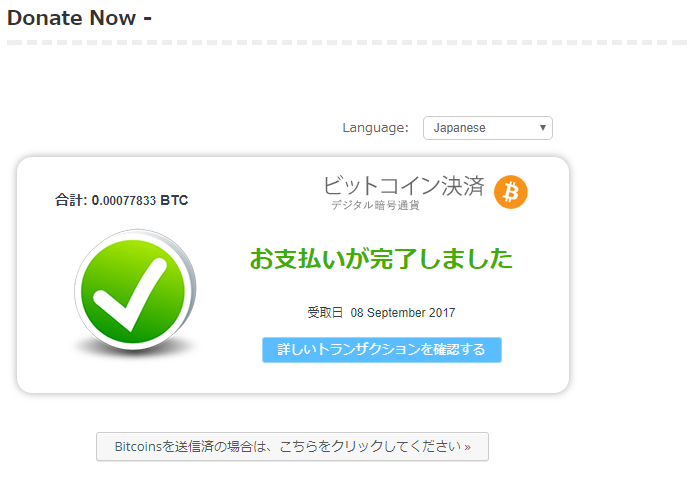
入金が完了した画面がこちら

※スクリーンショットを撮るのを忘れていて後から撮ったため、金額は若干の誤差があります
実際にウォレットを見てみると、入金に成功したことが分かります。


これで、noteと同じように投げ銭機能を実装することができました!
ぜひWordPressブロガーの皆さんも、Bitcoin投げ銭に挑戦してみてはいかがでしょうか。
最新記事 by マサ (全て見る)
- ワンカルビの焼肉食べ放題コース3種:メニューと料金の違いを調べてみた! - 2019年1月10日
- SPEC(スペック)の動画(ドラマ・映画)を全シリーズ無料視聴できるサービス! - 2018年12月30日
- ブログ初心者が稼げるようになるアドバイス&改善すべきポイント - 2018年11月18日
- Audibleとは?|料金・使い方・おすすめコンテンツ・キャンペーン情報 - 2018年11月1日
- 通勤中の車のなかで時間を有効活用する方法(勉強・リフレッシュ) - 2018年11月1日


